Modern financial planning for all.
Financial Engines believes that everyone should have the tools and support they need to reach their financial goals. They asked us: how might we deliver a new breed of advisory service, a technical solution that extends the value of a human advisor?
Research & Discovery
Financial Engines was at crossroad when we started this engagement. They had best-in-class algorithms powering their financial investment products but the were struggling to bring that to life for their customers. We started by learning as much as we could about their users and the complex feelings people have about financial planning and investing. We also took a deep dive into Financial Engine’s business goals and looked across the digital landscape for inspiration.
Experience Strategy
The results of our research and discovery was translated into a clear vision for the product experience, providing a foundation for the design process and clear lenses to prioritize and evaluate designs.
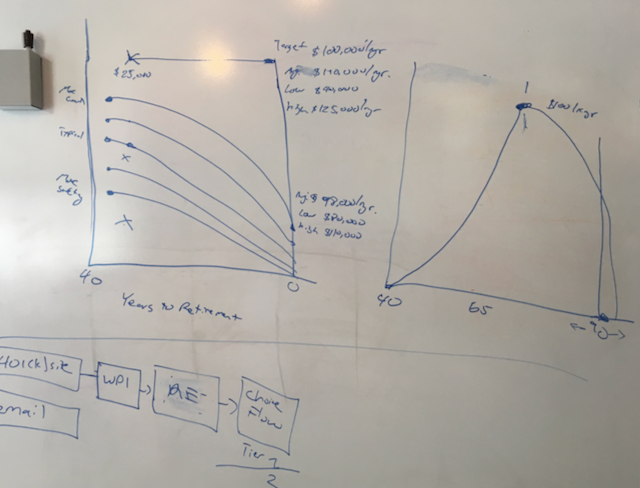
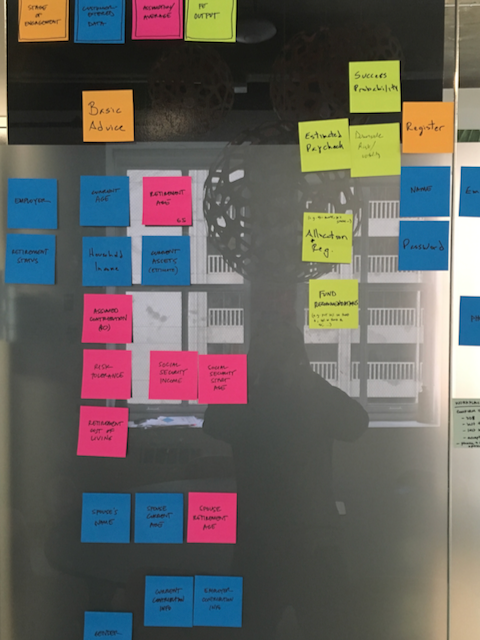
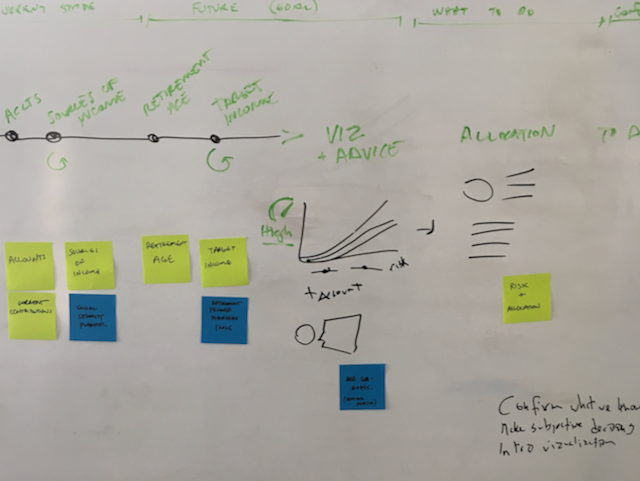
Concept Design
In conjunction with developing the experience strategy framework we explored a wide variety of ways to explore and interact with financial planning. For new users, we explored how to get just enough information so the product could provide clear and personalized recommendations as quickly as possible. Most importantly we put our ideas in front of real people to ground our design decisions in research based insights.
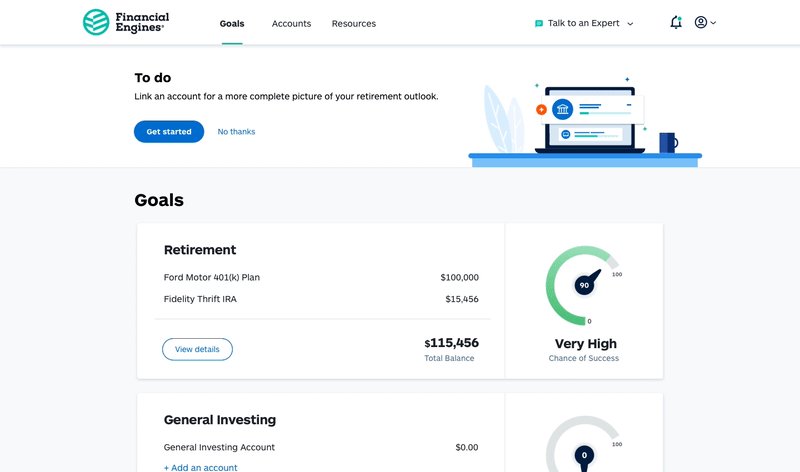
Signature Interactions & Animation
As we began to converge on a direction for the design, interaction models, and experience framework, we identified the signature moments that would make this brand memorable. For example, we explored how motion can help guide the user through the planning process and how loading states can help keep the user engaged while the system processed their data.
Design & Usability Testing
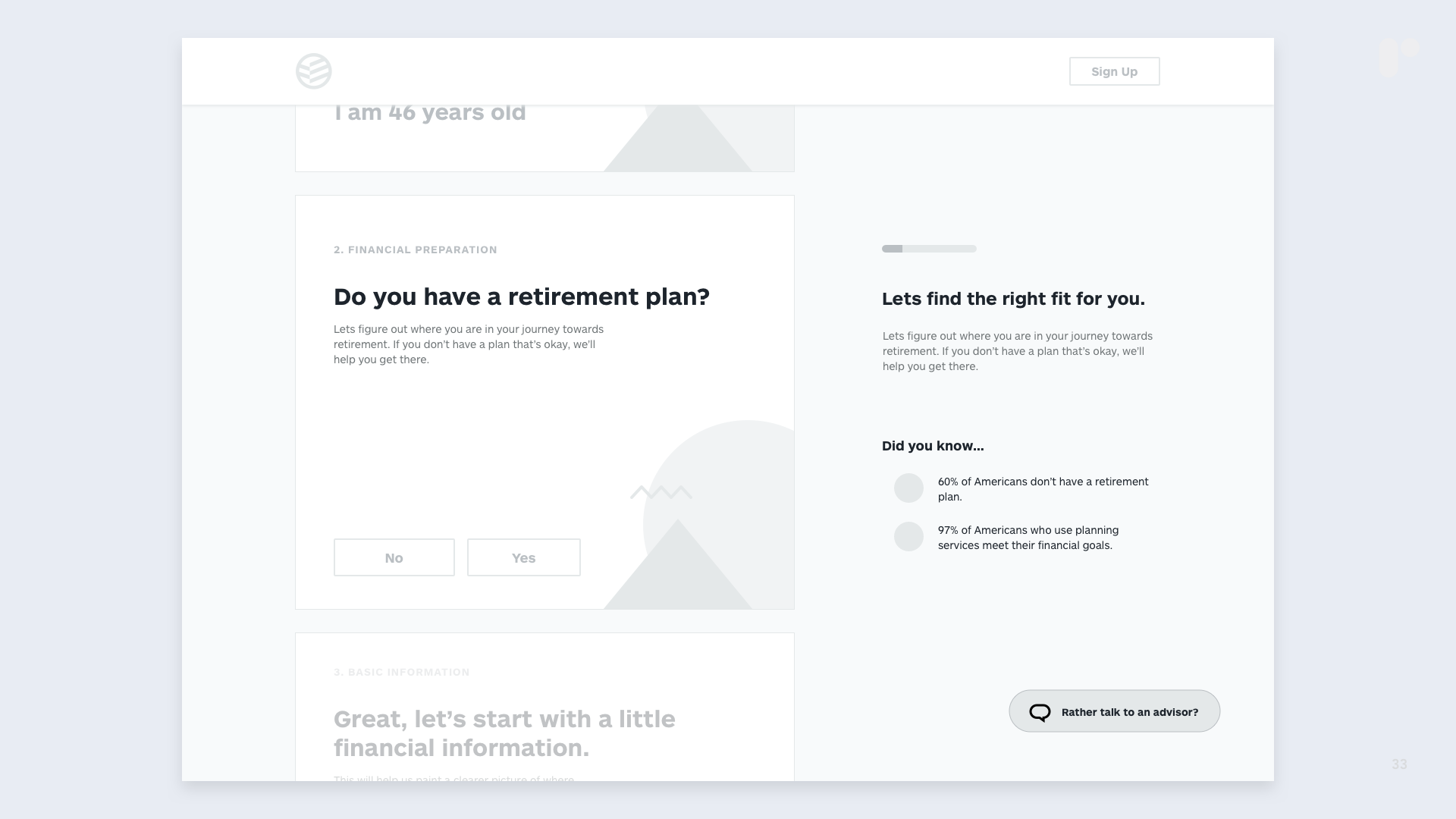
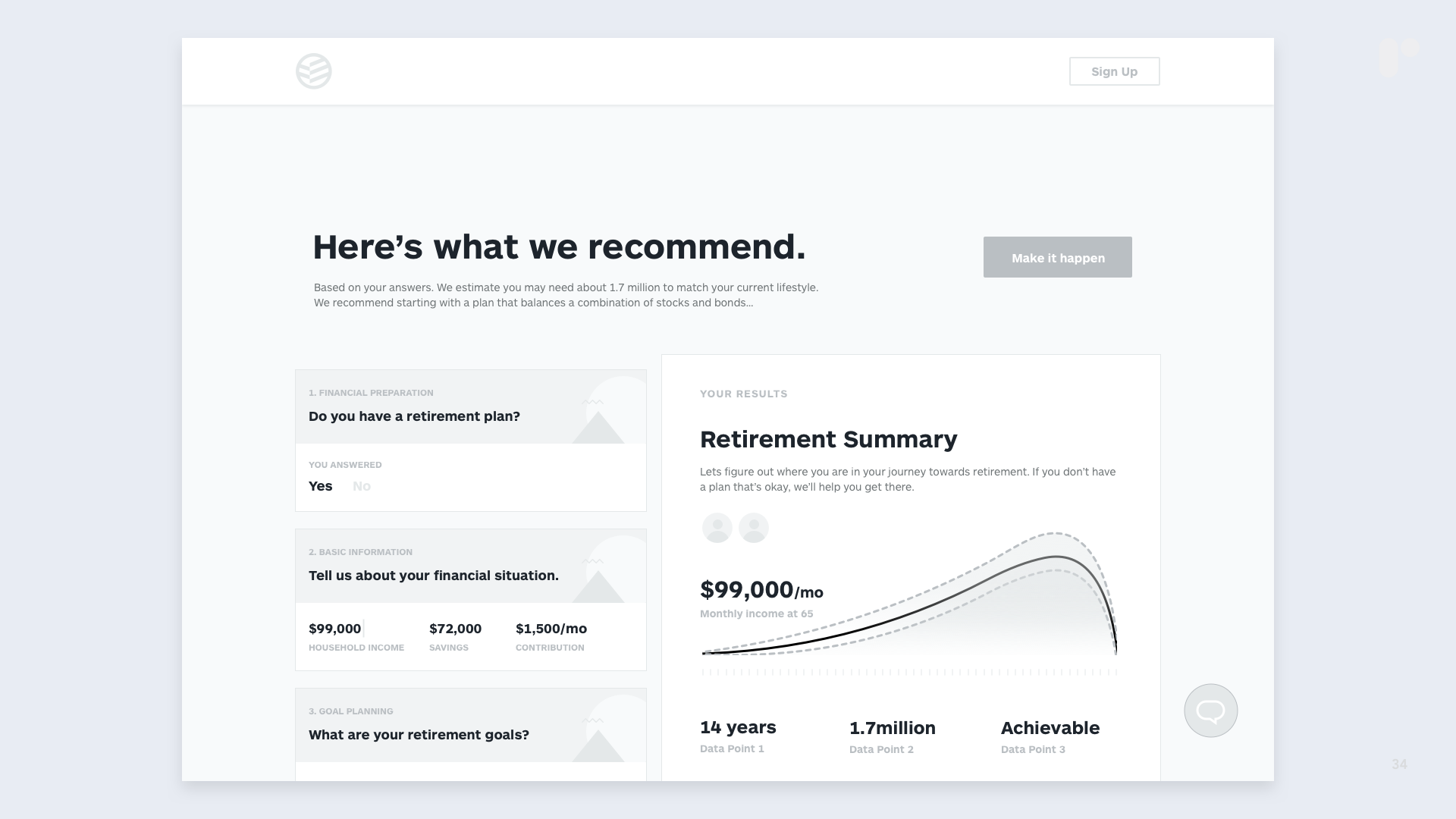
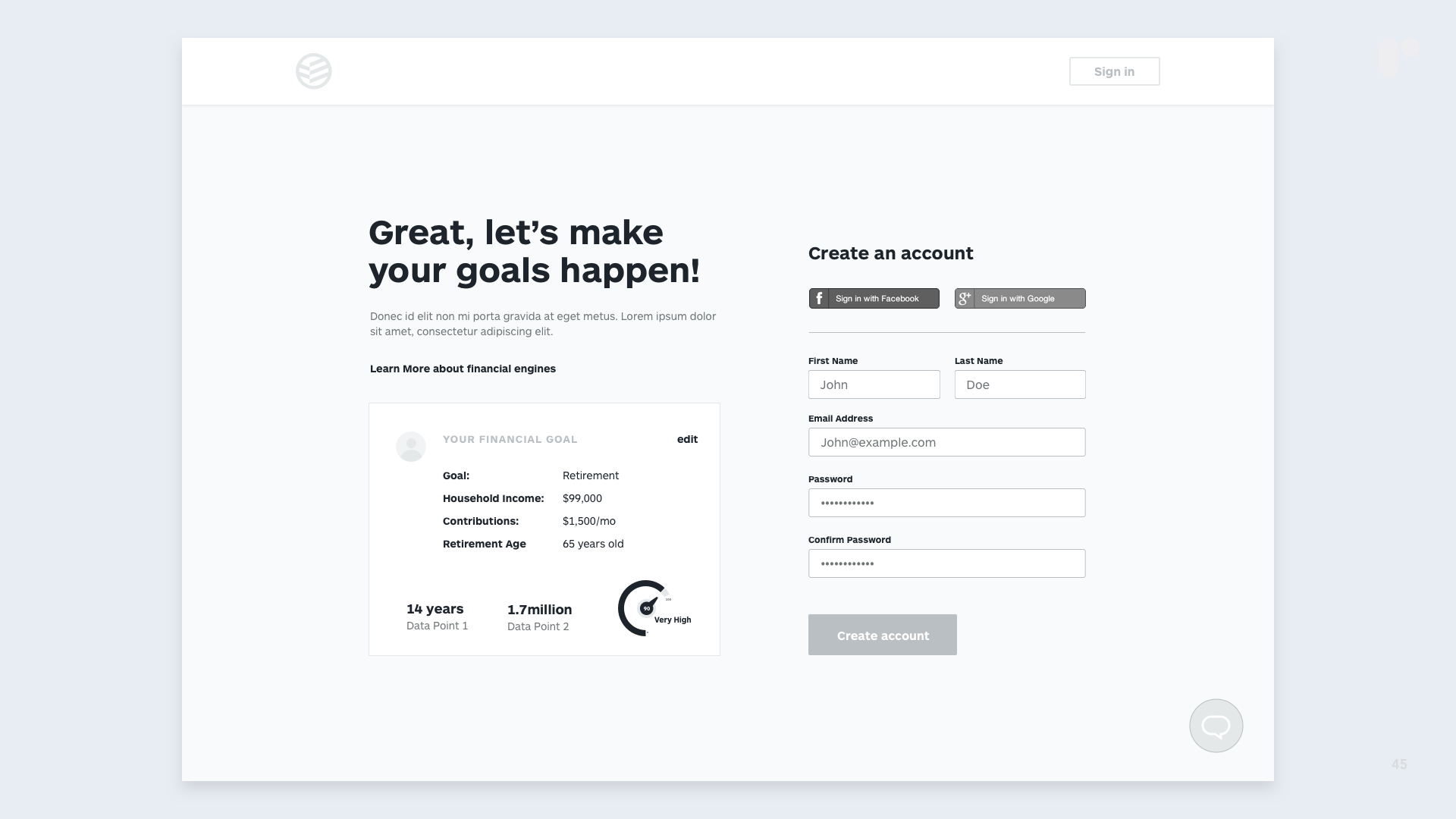
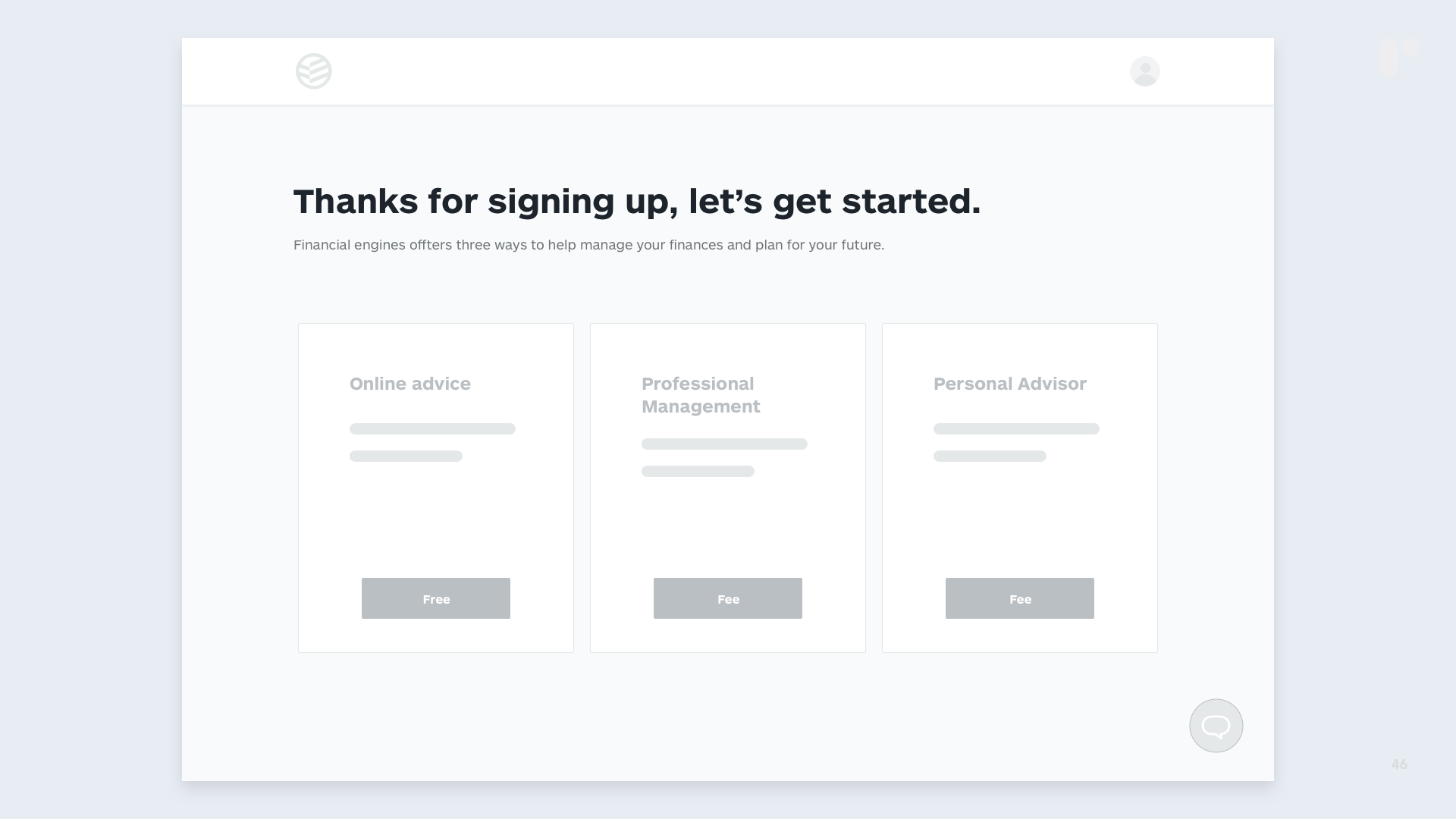
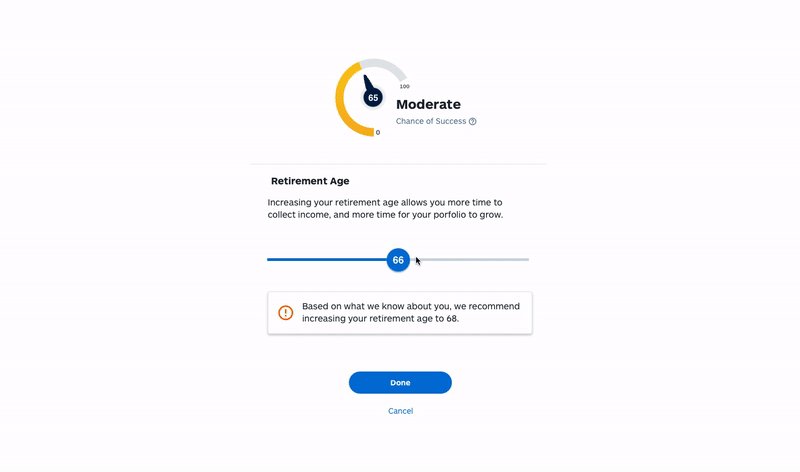
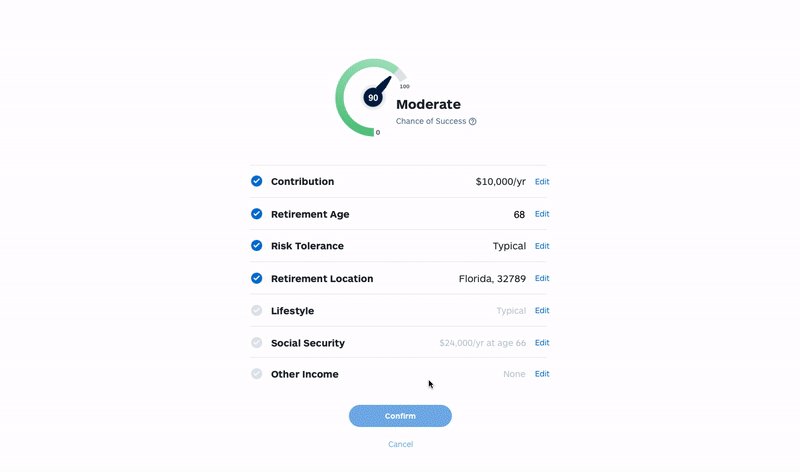
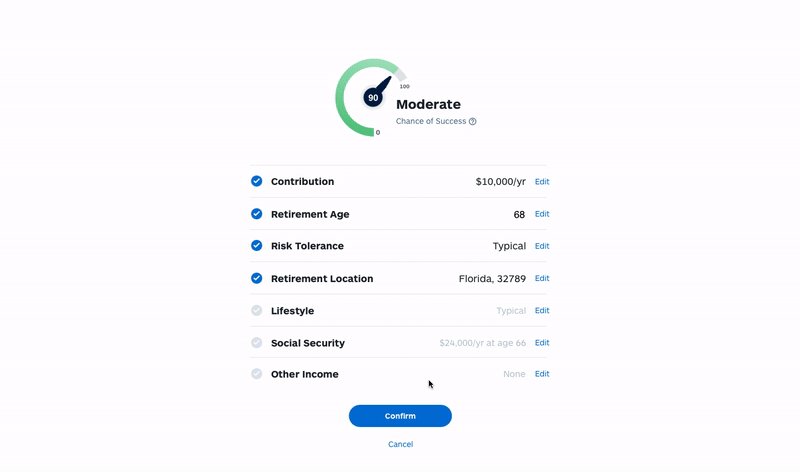
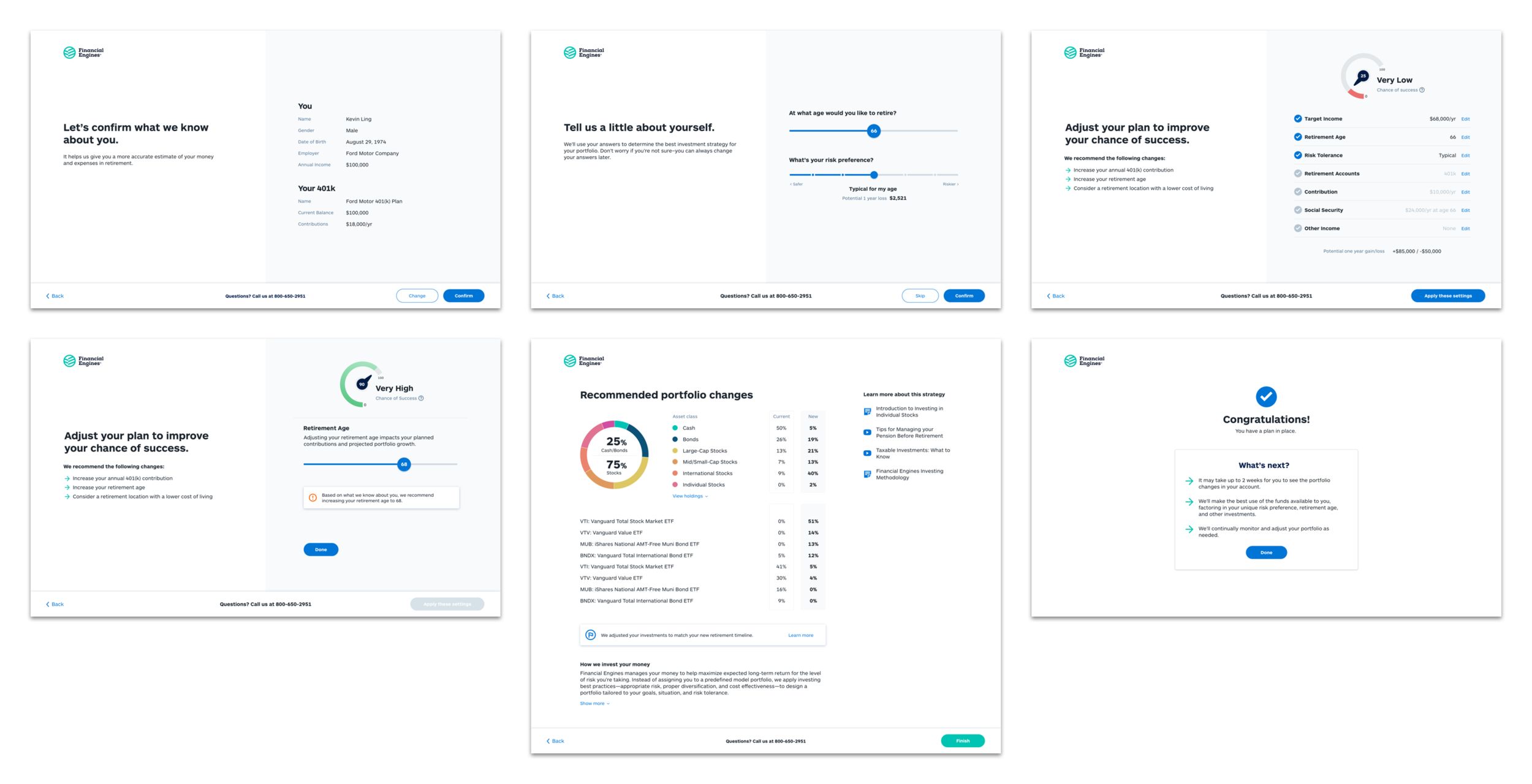
Onboarding
In order to provide helpful recommendations it was essential to gather some basic information about the user. The challenge was to make this feel easy and simple while also educating the user on complex topics. How might we ensure we get the basic info we need while also allowing the user to go deeper into the topics they care about?
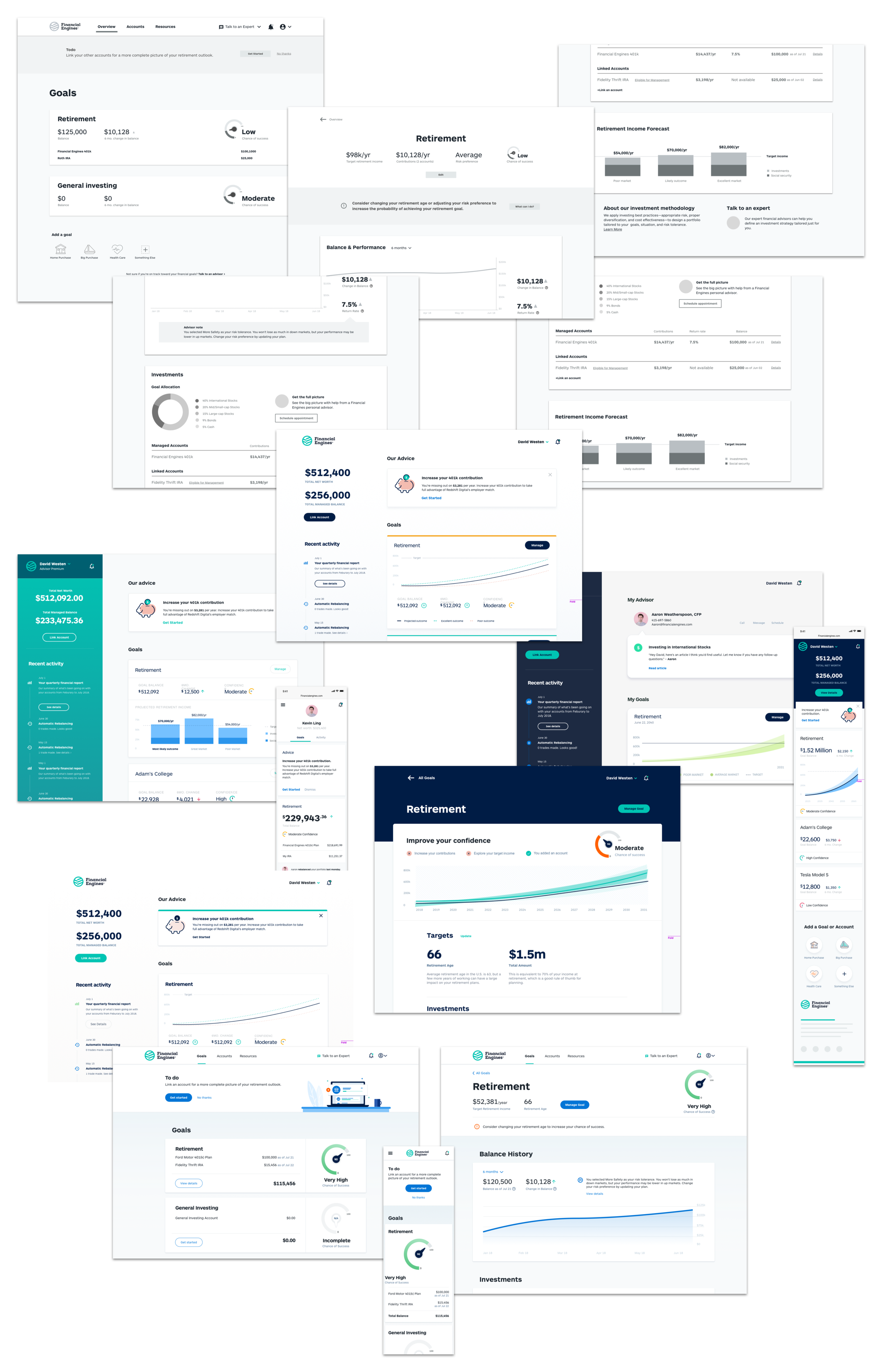
Experience Design
We continued designing flows and testing them with real people, while defining a consistent approach to components large and small. At this point collaboration with the engineering team was essential to ground decisions in a solid technical foundation.
Design System & Component Library
The new design system started to take shape and was codified into a style guide and component library. New flows and feature can be quickly explored and validated, speeding up the time to bring new and improved products into the market.